How Do Real User Monitoring (RUM) Tests Work?
How RUM tests work -- their benefits, caveats, and examples.

How RUM tests work -- their benefits, caveats, and examples.

RUM tests are a crucial monitoring tool for performance-oriented content delivery companies. While they are not exclusive to CDNs, they are important in measuring real-world performance to/from a variety of destinations: whether it is a website’s load time, or latency to an edge node, RUM tests (or Real User Monitoring) measure application performance for both analytics and status monitoring (e.g. seeing degraded performance with users in a specific region due to, say, a fibre cut).

RUM tests are fundamentally different from synthetic tests. The latter generally requires a set of servers, owned and run by a single entity. In other words, synthetic testing can measure performance almost instantaneously, but they typically don’t represent a real-world experience, which RUM tests show.
Unfortunately, even with all the listed benefits of RUM testing, the information is received as users view a page, rather than instantaneously. Also, there are many factors that cannot be measured that can affect a RUM test:
Essentially, RUM tests should be paired with synthetic tests for the most accurate results.
As hinted previously, there is a simple reason why RUM tests shouldn’t be an exclusive form of testing: the tests can be unreliable due to a variety of factors on a user’s device and they may not show the full reason a user experiences poor performance.
RUM tests can be very simple. Here's one written in JS (with jQuery):
$(document).ready(function() {
var startTime = (new Date()).getTime();
$(".dummy").load("pageToMonitor/", function(resp, status, xhr){
if(status == "success") {
var loadTime = (new Date()).getTime() - startTime;
// Send loadTime to server and capture page speed
} else if (status == "error") {
console.log("An error occurred: " + xhr.statusText);
}
});
});
The code above waits for a page to fully load, then sends a test request to pageToMonitor/ and forwards the result back. The testing data is generated completely on a user’s device.
RUM testing is an incredibly valuable tool for monitoring users’ experiences. In the case of a CDN, such as bunny.net, RUM monitoring (even when provided by 3rd party services) offers valuable insight to real world changes in network performance compared to synthetic testing servers located in a well-connected datacentre.
An Edge Server is a server used as part of a global CDN or edge network. Usually an Edge Server is just one of hundreds of servers located around the world located in a close proximity to the end user.
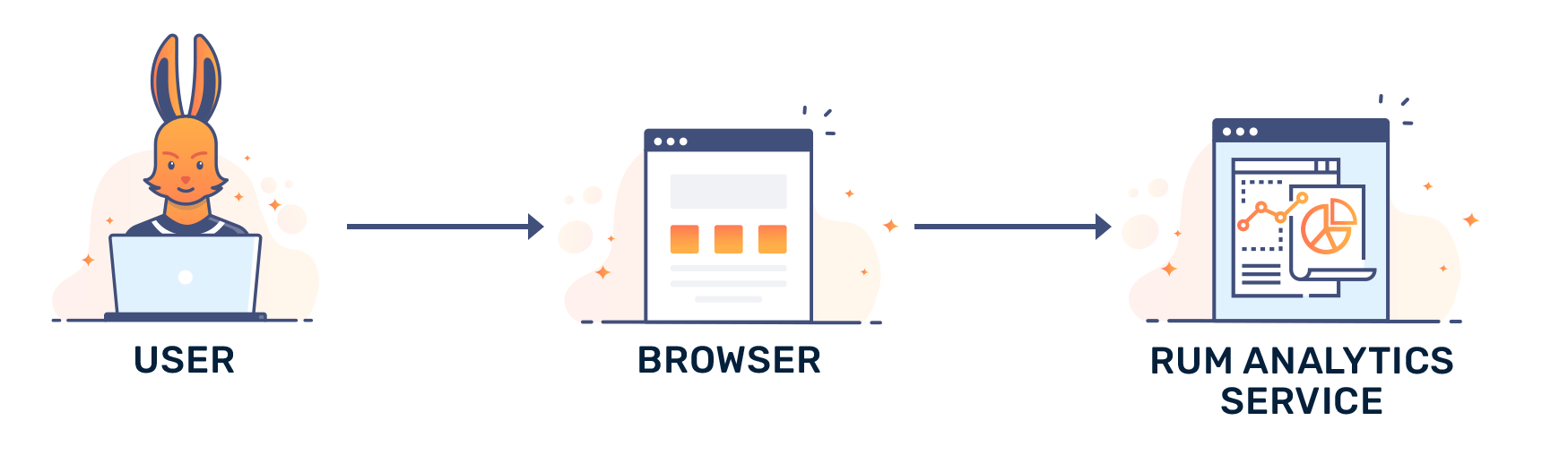
Real User Monitoring tests. RUM tests collect actual user data to help determine performance.
A tool to measure latency on the 3rd layer.